MOR Snacks
I discovered MOR Snacks through a friend of a friend. I was intrigued by the business idea, and felt I could contribute to the product based off my UX education and experience. I emailed the founder: Morley, and offered to redesign the MOR Snacks website in order to optimize the customer experience and ultimately bring in more sales.
Pitching User Experience
As a freelance designer, I always need to pitch the value of UX Design in order to show my clients why they should invest in me instead of putting funds towards other areas of their business. This is especially true with new and small companies like MOR Snacks.
Increase Sales
An increase in sales is an easy point to pitch, “Hey hire me and I’ll make sure you make more money.” UX Design optimizes the customer’s experience at all touch points. With MOR this started with a website redesign, MOR prides itself on being different from other healthy snacks, so I wanted to highlight what makes them unique in the snack space. An informed customer can make a purchasing decision quickly.
Increase Engagement
While the MOR Snacks website is key to their business model, it isn’t the only point of engagement for their customers. They have an email list, social media, a physical product, and social media ad campaigns. A UX designer considers all of these elements when viewing the customer journey in order to increase engagement. Delightful customer experiences make for loyal customers which lead to an increase of engagement and word-of-mouth advertising. As part of the website redesign I have to consider how MOR Snacks gets user’s emails, and how MOR can present itself to be seen as having value beyond great snacks.
Site Audit





Audit Insights
The audit gave me an insight into the key points of MOR Snacks and showed me what to focus on in my redesign. MOR Snacks emphasizes its differences from other snack brands, that they are “Not Another Bar” and that people should focus on them because they are unique.
MOR also has beautiful product imagery that can advertise for itself. Additionally, they have a large amount of five star reviews from happy customers. Both of these factors can be a help in getting customers to purchase the product, but also, potentially more importantly, get customers to input their email addresses so that MOR can message them in the future about new products.
The main focus of my redesign is to take all the great aspects of MOR Snacks and put it front and center on the site. I want new customers to easily be able to learn what I learned about MOR without having to leave the front page. An informed customer can make a purchasing decision much quicker than an uninformed customer.
Starting the Redesign
After the audit, I had an idea of how to improve the user experience of the site. It has 3 main goals:
Introduce the product
Sell the product
Get the user’s email.
Once the customer knows how different and cool this product is, they will be more likely to buy it, or offer their email for a coupon.
Wireframes
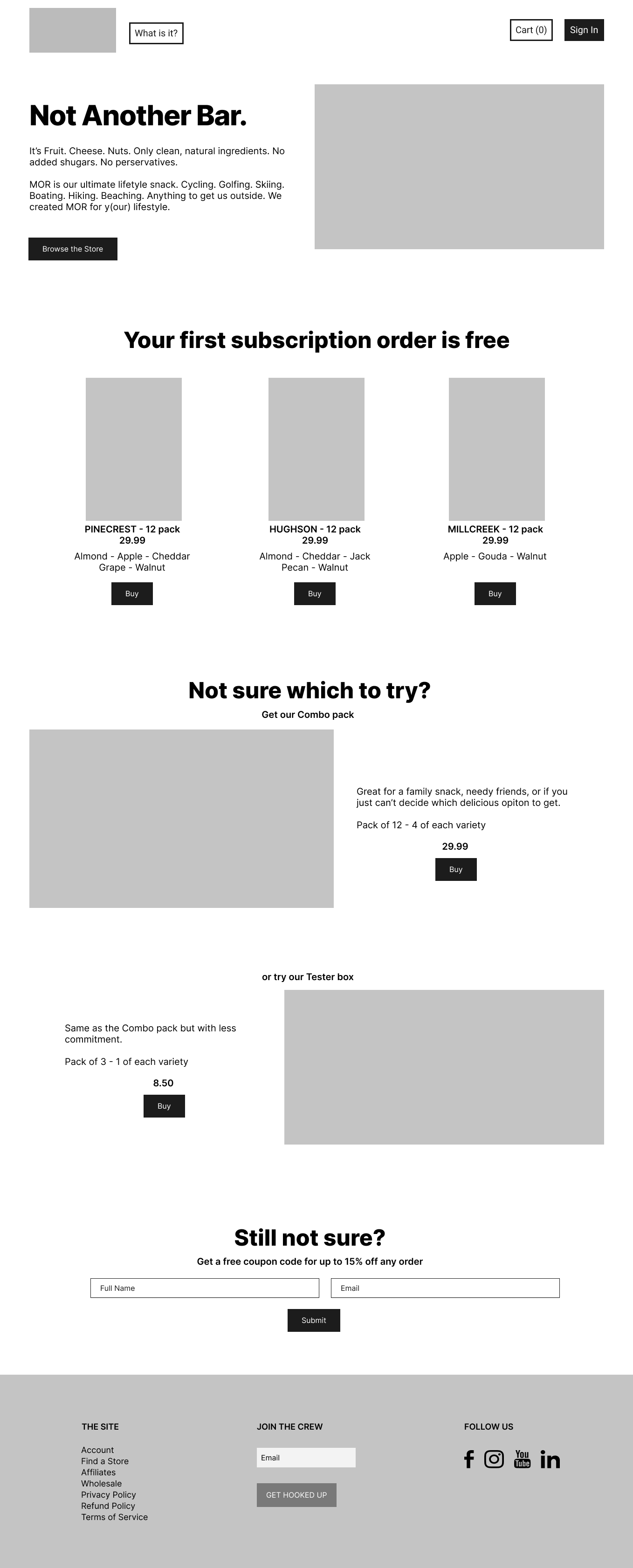
Because I was working for free still, I only mocked up a new layout for the home page of the site, but this is where the most impact of a new design would be felt. I wanted to have a “wow moment” with the owner of MOR Snacks to show the impact of a new design.
I put the introduction of the product front and center with an eye-catching image and a straight forward CTA to browse more products. This first section alone captures the top two goals of the new design. As a user scrolls down they see different products that could be more appealing to them at a variety of price points and when they get to the bottom of the page and they’ve seen all the top products there is a prompt to ask for their email with a promise to get a free coupon code.
Design Critiques
I couldn’t go off of just my research and opinion if I wanted to present this to an actual client, so I decided to contact a couple designers to get feedback on the wireframe. It is so much easier to get feedback early in the design process than to find out some element is wrong after spending time on a high-fidelity mock up.


The design critiques yielded two major changes. The original MOR Snacks site had customer reviews on the product pages before a customer would buy something. I was reminded the power of social proof on a site when trying to convince a customer to buy something, so I decided to put it directly above the email prompt after the products, as another argument for the customer to provide their email or buy a product based off real-world reviews.
The second change was to include a “Buy with Apple Pay” button as well as an “Add to Cart”. Previously I only had a Buy button, but that isn’t a very descriptive action. The old site had an Apple Pay feature so bringing it back was an easy solution and putting in an Add to Cart is an action that all online shoppers recognize.
Design Handoff
Final Version
This is the version I ended up showing the owner of MOR Snacks. I needed it to be eye-catching and fully mocked up to show the impact of design to a busy start-up owner.
Unfortunately 3 weeks after showing him this mockup he sold his company and went on to a different business opportunity
I had a 5 week plan to roll out an entire website redesign and begin some basic user research to confirm design decisions. Once that was done I was planning on rebuilding the site using Webflow.
What I learned
This project made me focus on the real-world affect good UX can have. The amount of effort put into UX needs to be balanced with the work the rest of the company does. This may seem obvious, but was never a focus in school when learning UX, so it was crucial that I learned this while freelancing.
This project also reinforced the importance of feedback from other designers and stakeholders. Making sure that other people see the design, and not getting “married” to the designs is critical so that feedback can be implemented easily.